3D pose animation editor created in WebGPU. Wrote vertex and fragment shaders and created buffers to pass into the pipeline. Users can drag 3D rotational/translational joint widgets, create & modify keyframes, save & load animations.
Pinball game created for CS 248B (Fundamentals of Computer Graphics: Animation and Simulation). Used SDFs (Signed Distance Fields), bounding boxes, and ray-marched collision detection to handle collisions. Game was voted 2nd best in the class by classmates.
Deformable blob physics. Simulated internal stretching, bending, and compression forces, and handled collisions.


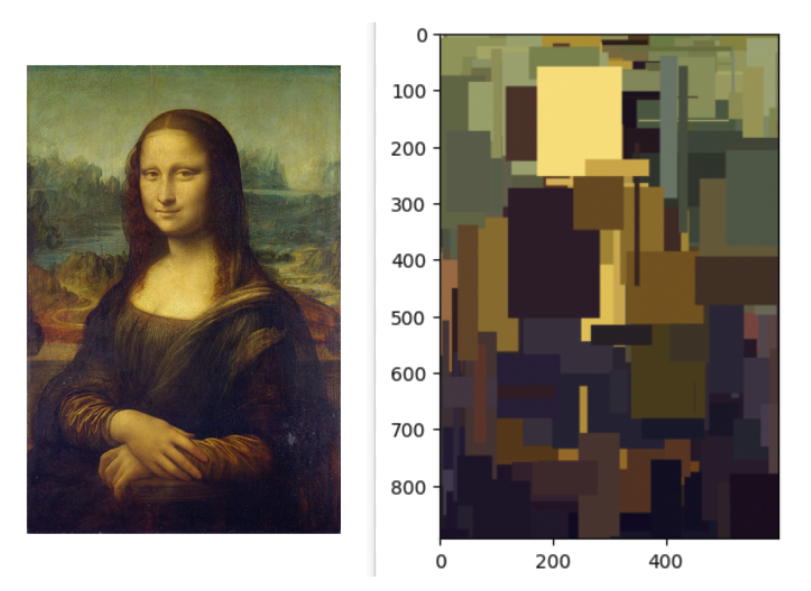
Implemented a filter to give an image a "cubist" look in Python through randomly sampling points and drawing boxes based on the colors there.
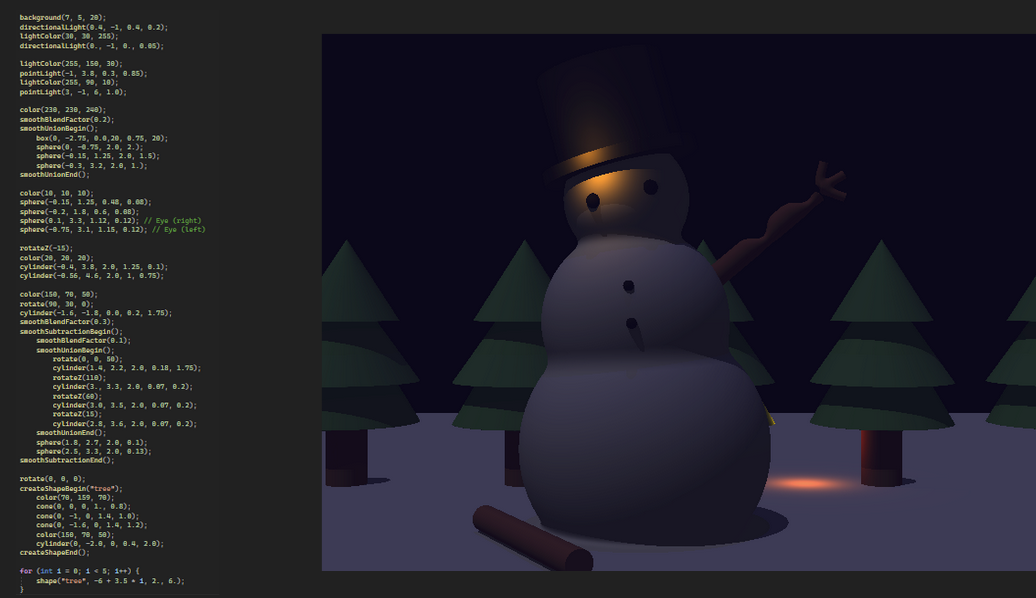
Implemented a custom C++ library for users to create SDF ray-marched 3D scene.
Procedural house generator developed for Cardinal3D (custom 3D modelling software for CS 248A). Program iteratively takes boundary cuts to generate a polygonal base, and then recursively subdivide that into smaller "rooms." Then it recursively grow the house vertically, with a chance to either terminate with a roof or grow another floor.

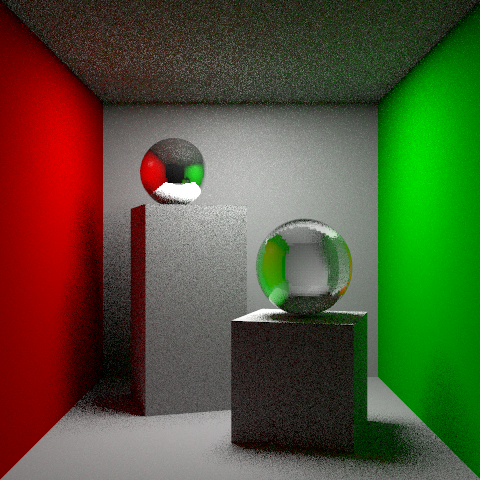
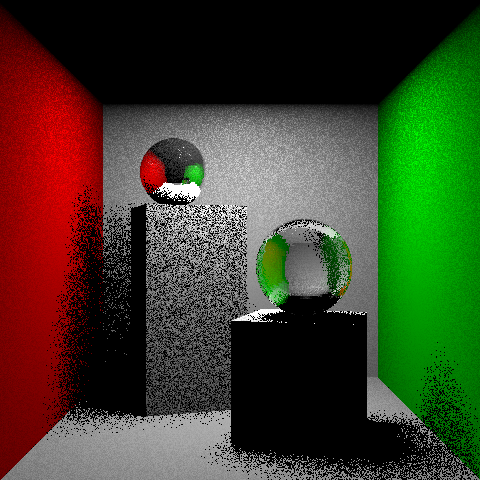
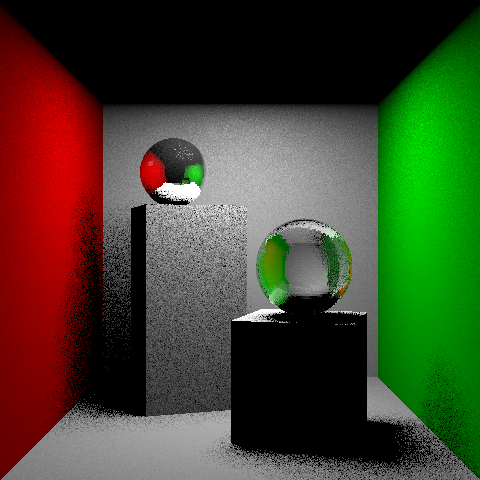
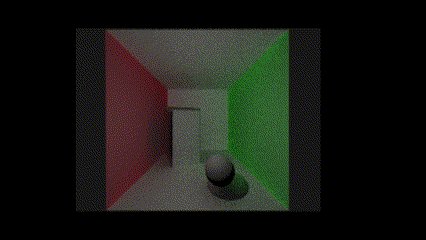
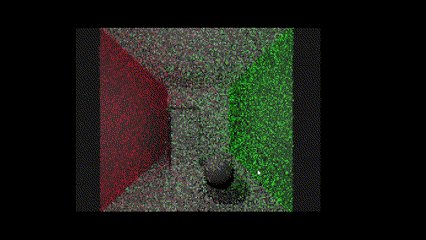
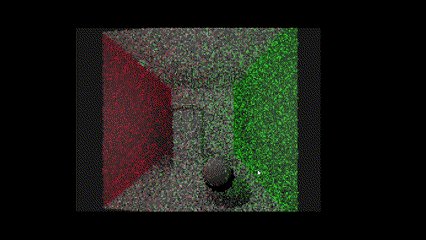
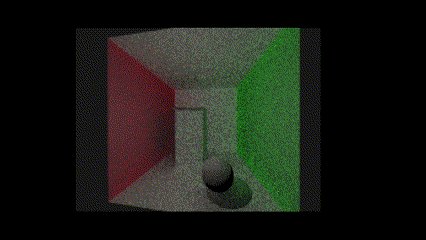
Wrote a raytracer from scratch in C++ with custom keyboard controls to move the scene around.
Implemented a Monte Carlo ray tracer in Blender using Python scripting for CS 148 (Introduction to Computer Graphics).
Implementation of graphics pipeline for EE 267 (Virtual Reality) assignment. Implemented model/viewer transforms, Gourard and Phong shaders.